有时候在用户完成了某些操作时,如何让他们知道自己的操作结果,比如操作成功或者操作失败了呢。在flask中,提供了一个闪现消息的函数flash,通过这个函数,我们可以返回给客户端一些消息,让客户端在下一次请求时获得flash的内容。这也叫做闪现消息,下面我们就一起来了解一下吧。
在开始之前,我们先看看闪现消息的常见形式,让大家有个直观的了解。
像上图中的留言成功,这个提示消息就是通过flash函数实现的,那么我们就一起来看看该如何操作吧。
为了演示flash的用法,我们来做一个简单的计算检查游戏,在路由中写出算式与结果,如果正确则提示正确,错误则提示错误,重定向回主页,然后展示信息。
frog.py
from flask import flash
@app.route('/<int:num1>/plus/<int:num2>/eq/<int:num3>')
def count(num1,num2,num3):
if num1+num2==num3:
flash('计算正确')
else:
flash('计算错误')
return redirect(url_for('index'))
在模板中通过get_flashed_messages()获取所有的flash信息,是一个list形式。
templates/index.html*
{% extends 'base.html' %}
{% block title %}Frog{% endblock %}
{% block content %}
{% with messages=get_flashed_messages() %}
{% if messages %}
{% for message in messages %}
<div style='color:green;background-color:lightgreen;padding:10px;'>{{ message }}</div>
{% endfor %}
{% endif %}
{% endwith %}
<h1>hello world!</h1>
{% endblock %}
因为flash内容是储存在session中的,而session又是加密储存在客户端中的。所以在测试之前,先给app设置一个secret_key,随意即可,否则无法正常使用。
frog.py
...
app.config['SECRET_KEY']='123456'
...
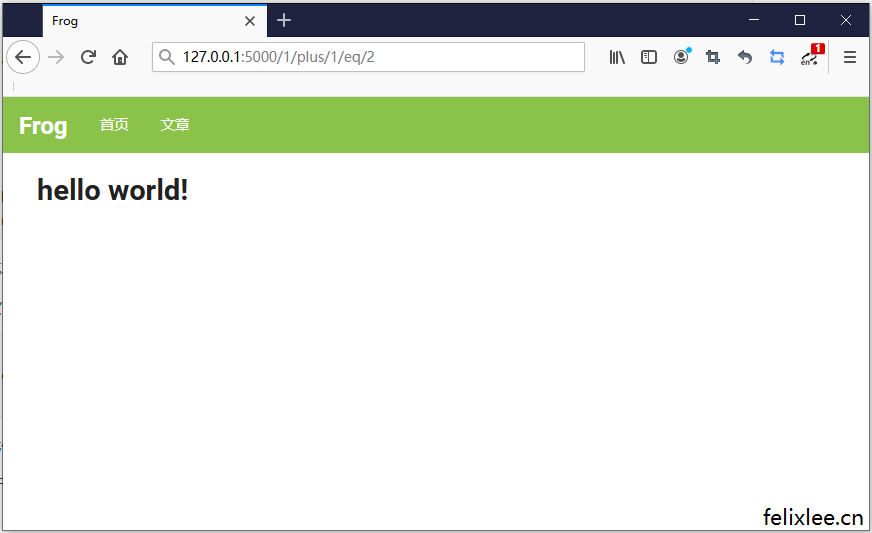
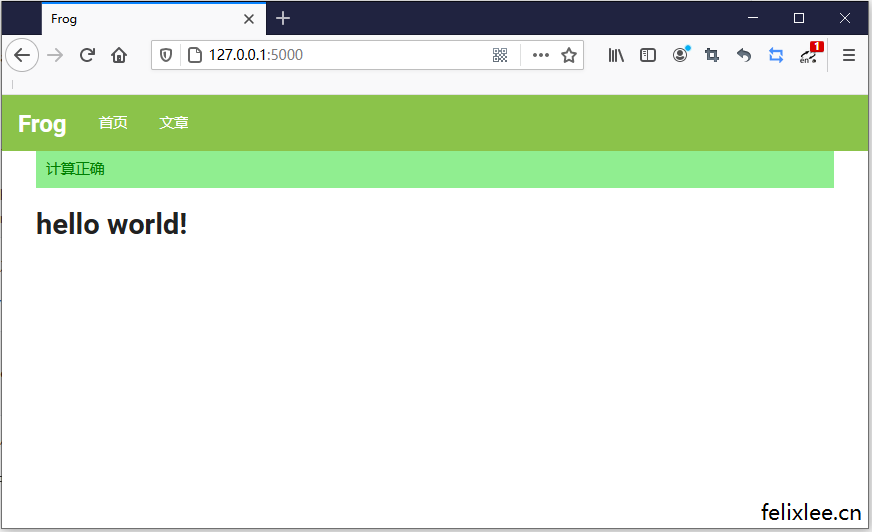
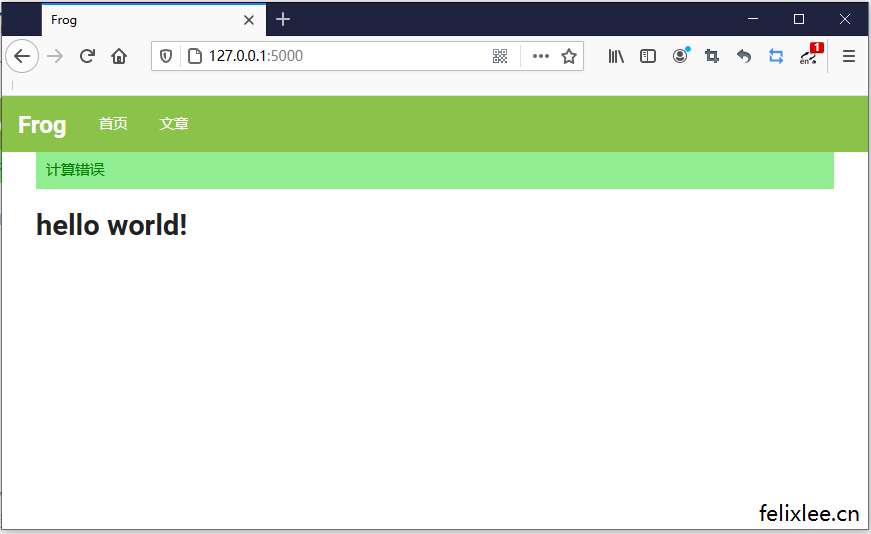
然后我们先算一个1+1=2,这个算式是成立的,那么就应该返回计算成功的消息,我们一起来看看吧。
在url中输入127.0.0.1:5000/1/plus/1/eq/2,回车后会回到主页,然后显示计算正确的消息。
在地址栏中回车访问
可以看到,只要算式正确就会显示计算成功,接下来我们来写一个错误的算式
通过上面的简单例子,应该可以理解flash的作用和用法。
在一次请求中调用flash函数添加闪现消息,在下一次请求的时候,通过模板中的get_flashed_messages()获取闪现消息,然后渲染成html代码展示出来,并在闪现消息列表中删除所有添加的消息。
如果下一次请求的模板中没有调用闪现消息,则会继续等待下一次调用,直到调用出来并删除。
而get_flashed_message()返回的是一个列表,所有闪现消息的列表,所以在模板中用for循环出所有的消息。而且只要调用一次,储存的闪现消息都会删除。
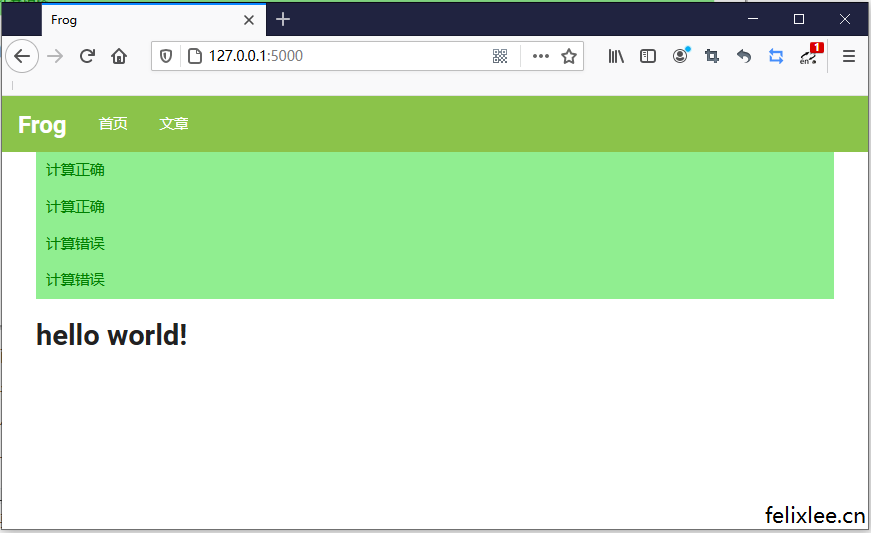
简单来说就是你可以添加很多次flash消息,但是通过调用get_flashed_message()就会获取所有的消息并删除(因为flash是储存在session中的,所以会从session中删除)。
下图就是多个消息的同时展现
拓展阅读
另外,在flash函数中,我们还可以设置闪现消息的种类,其实就是一个字符串,但是在模板中用会比较方便
flash('计算错误','error')
模板中
{% with messages=get_flashed_messages(with_categories=true) %}
{% if messages %}
{% for type,message in messages %}
<div class='{{ type }}' >{{ message }}</div>
{% endfor %}
{% endif %}
{% endwith %}
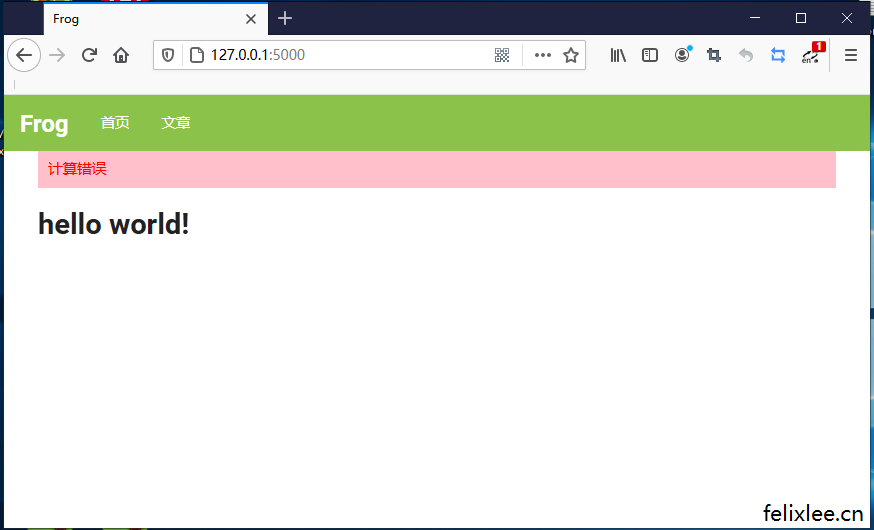
如果是计算错误,渲染出来应该是这样
<div class='error' >计算错误</div>
然后我们把不同状态的类名及样式写好,这样不同类型的状态样式就会更加符合。比如错误的状态信息用红色的主题样式可能更符合。
.error{padding:10px;background-color:pink;color:red;}
以上就是关于flask闪现消息flash的一些分享啦,如果有什么错误或者建议的话,欢迎提出。那么我们下篇再见吧。
-
最新文章
- 爱尔法鲁酒吧问题python实现,复杂经济学博弈论自组织自适应系统
- python字体子集化
- 一些用平板画的画和用flipaclip画的动画
- phpcms通用缓存装饰器,给函数的输出增加缓存
- python根据行业根词及百度百科提取行业属性
- python使用朴素贝叶斯实现简单中文文本分类
- 基于时间戳与对称加密实现简单的token验证
- 递归打印出树形结构数据(多层级数据)(小思考)
-
最新随笔
- 海洋公园逛逛(ps:北极熊馆动物状态都感觉不太好)
- 半夜梦到一段诗,但醒来不太记得全部,让deepseek续写一下,我只记得前面是: “当元论状赵金海,不出凭栏***” 至于为什么会突然起来记下这段诗,是空调水一直滴在琴上,给我吵醒了(惊醒!),深圳台风刚过,湿度大
- 渐变
- 周末打开摩尔庄园给拉姆喂点吃的,碰到个大佬带着同服的一群人去一大堆以前的老场景逛嘞。对我来说,印象最深刻的是浆果丛林刚开放的那段时间。
- 稍微调整一下首页样式(旧 → 新)
- 给随笔页面加了个动态加载的功能,不然一次性加载太多图片访问有点慢
- 这个桥去年来看的时候貌似还没有
- 中秋经典BGM:滴滴滴







 粤公网安备 44030702002444号
粤公网安备 44030702002444号