上一篇中,我们讲了一下在jinja模板中的一些逻辑操作,通过一些特定的逻辑语句,我们可以在模板中像写python一样循环或者判断一些变量,并渲染出相应的html来,而在这一篇中,我们要学习一下如何生成链接以及静态资源的地址,下面我们就一起来看看吧。
生成链接
路由地址
在flask的路由文件中,我们是用装饰器装饰一个函数来代表一个路由的,就像下面这样
@app.route('/')
def index():
return render_template('index.html')
@app.route('/post/')
def posts():
allposts=[{'id':1,'title':'title1'},{'id':2,'title':'title2'}]
return render_template('posts.html',posts=allposts)
@app.route('/post/<int:id>')
def post(id):
return render_template('post.html',id=id)
而如果我们需要在模板或者路由文件中访问某个地址,我们可能会直接写出它的url,像下面这样
···
<a href='/'>首页</a>
<a href='/post/'>文章</a>
···
···
@app.route('/article/')
def article():
return redirect('/post/')
···
其实这样写也没有什么毛病,只要是对应的url,是自己所想的就可以,不过有时候可能url太复杂,或者更改了url的规则,而这时就可能需要回去路由文件查看或者是重新修改html模板,另外,像上面所举的第三个路由例子,路由包含可变的部分,在html文件中,还需要拼接在一起,非常麻烦,所以我们就可以通过使用flask提供的url_for()函数来生成地址,简化操作。
想要生成一个路由的url地址,我们可以调用url_for()并传入路由函数名就可以了,在路由文件与html模板中都可使用这个函数,不过在路由文件中需要我们来引入,而在模板文件中则不需要。下面我们重新改写一下上面的例子。
···
<a href="{{ url_for('index') }}">首页</a>
<a href="{{ url_for('posts')}}">文章</a>
···
from flask import url_for
···
@app.route('/article/')
def article():
return redirect(url_for('posts'))
···
可以看到,我们调用urf_for()函数时,传入路由函数名,就可以生成对应的链接,而对于动态路由,只需再接着传入对应的参数即可。
···
{% for post in posts %}
<a href="{{ url_for('post',id=post['id']) }}">{{ post['title'] }}</a>
{% endfor %}
···
url_for还有许多可选的参数,可以帮助我们生成我们需要的url类型,下面是一些常见的参数与用法。
url_for('index')
'/'
url_for('posts')
'/post/'
url_for('post',id=1)
'/post/1'
url_for('posts',page=2)#将非路由函数参数的参数转换为查询字符串
'/post/?page=2'
url_for('posts',_external=True)#返回绝对地址
'http://localhost:5000/post/'
url_for('post',id=2,_anchor='subtitle2')#为url添加一个锚,即一般所说的html页面定位符
'/post/2#subtitle2'
调用静态文件
url_for()除了可以生成路由的url,也可以生成静态文件的地址,在之前的文章中,我们在路由文件的同级目录下,除了创建了一个模板文件夹templates以外还创建了一个static文件夹,而这个文件夹就是用来存放静态文件的,可以放css、js、图片、视频等,那么要如何调用这些文件呢?
首先在static里面先放一些文件
Frog
|--frog.py
|--templates/
| |--...
|--static/
|--style.css
|--myfunction.js
|--pictures/
|--a.png
可以直接在模板文件中直接写出静态文件的地址,像下面一样,url路径对应本地的文件路径
<link rel='stylesheet' href='/static/style.css'>
<script src='/static/myfunction.js'></script>
···
<img src='/static/pictures/a.png'>
另外我们也可以通过url_for()来生成静态文件的地址,我们把上面的例子改写一下
<link rel='stylesheet' href="{{ url_for('static',filename='style.css') }}">
<script src="{{ url_for('static',filename='myfunction.js') }}"></script>
···
<img src="{{ url_for('static',filename='pictures/a.png') }}">
这里也可以通过url_for()的_external来将静态文件的地址改成绝对路径,其他的也是一样的。而在我看来这两种方法没有哪一种更好,觉得哪种方便就用哪一种。
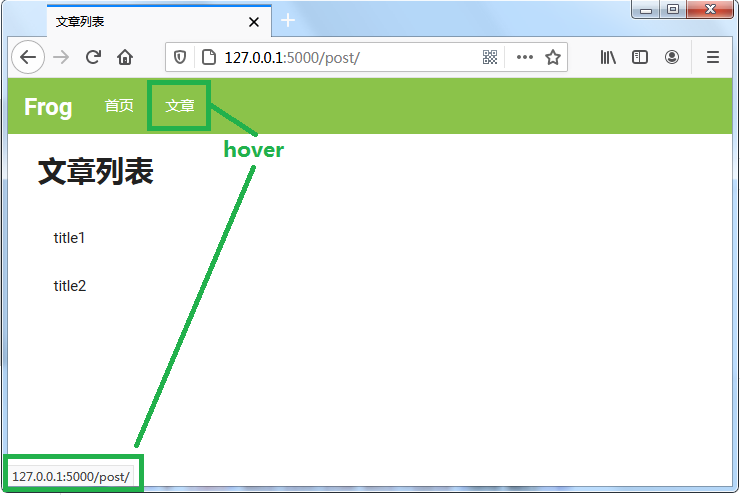
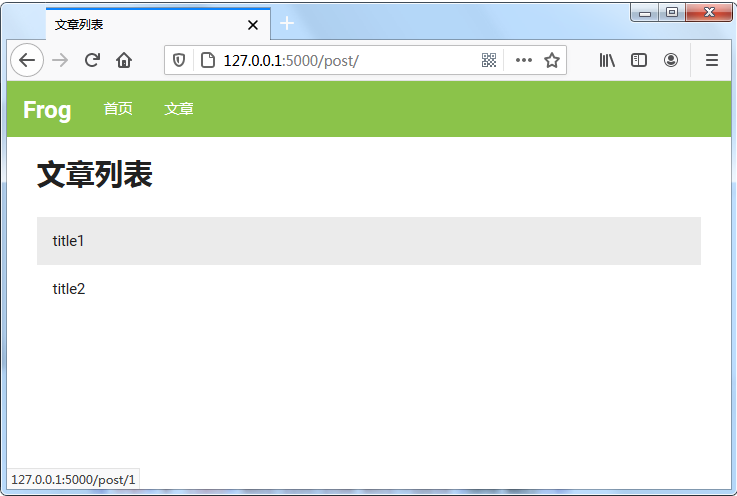
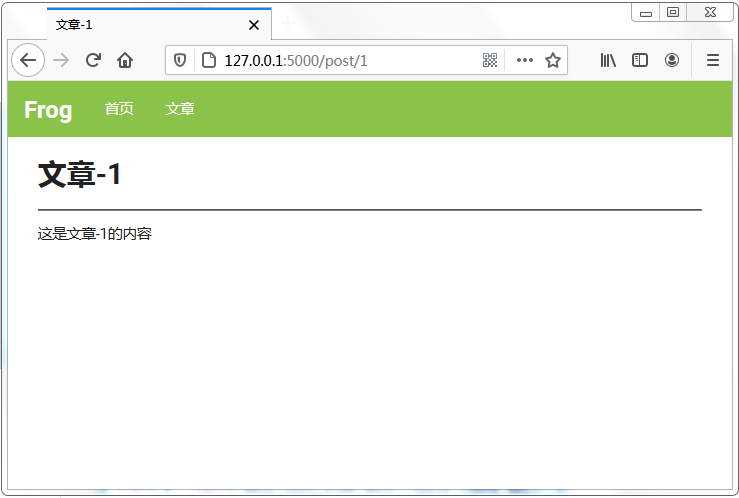
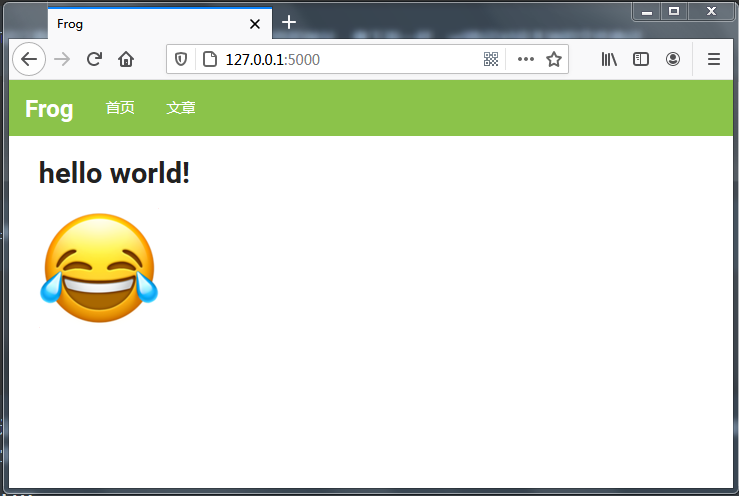
效果一览
其他
以上就是关于flask的链接与静态文件调用的一些分享啦,如果有什么建议或者发现了什么错误,亦或者有任何疑问欢迎在下面留言,我看到了会及时回复的。下一篇我们就来讲一讲flask的闪现消息,通过这个功能我们可以给到用户一个反馈,用户体验才会更好。下面是本篇文章示例的仓库地址:http://codemole.cn/felix/Frog/src/frog3.3。那我们下一篇再见吧。
-
最新文章
- 爱尔法鲁酒吧问题python实现,复杂经济学博弈论自组织自适应系统
- python字体子集化
- 一些用平板画的画和用flipaclip画的动画
- phpcms通用缓存装饰器,给函数的输出增加缓存
- python根据行业根词及百度百科提取行业属性
- python使用朴素贝叶斯实现简单中文文本分类
- 基于时间戳与对称加密实现简单的token验证
- 递归打印出树形结构数据(多层级数据)(小思考)
-
最新随笔
- 海洋公园逛逛(ps:北极熊馆动物状态都感觉不太好)
- 半夜梦到一段诗,但醒来不太记得全部,让deepseek续写一下,我只记得前面是: “当元论状赵金海,不出凭栏***” 至于为什么会突然起来记下这段诗,是空调水一直滴在琴上,给我吵醒了(惊醒!),深圳台风刚过,湿度大
- 渐变
- 周末打开摩尔庄园给拉姆喂点吃的,碰到个大佬带着同服的一群人去一大堆以前的老场景逛嘞。对我来说,印象最深刻的是浆果丛林刚开放的那段时间。
- 稍微调整一下首页样式(旧 → 新)
- 给随笔页面加了个动态加载的功能,不然一次性加载太多图片访问有点慢
- 这个桥去年来看的时候貌似还没有
- 中秋经典BGM:滴滴滴




 粤公网安备 44030702002444号
粤公网安备 44030702002444号